
Objective
I want to help you to save time when you are building the Microsoft Teams Tab application for Microsoft Teams Jira Connector.
Overview
At Move Work Forward, we build integrations between Microsoft Teams and Atlassian products like Jira, Confluence, Bitbucket and Bamboo. We want to build the best integration possible.
As part of that mission, we decided to improve our Microsoft Teams and Jira integration by building a fully functional Microsoft Teams application or bot.
It provides a lot of benefits for our customers already, not only the application allows users to search, view, edit and create new Jira issues from within Microsoft Teams, without having to switch applications and increasing the team productivity. But also it helps get actionable notifications about Jira changes to your personal, group or team channels.
In this article, I will explain what Microsoft Teams tabs are, what they can be used for and how to start building them. I will also show some code samples and some details about authentication with Microsoft Teams to understand who is using your tab.
What are the tabs in Teams?
Tabs are web pages embedded in Microsoft Teams. They are simple HTML iframes that point to domains declared in the app manifest and can be added as part of a channel inside a team, group chat, or personal app for an individual user.
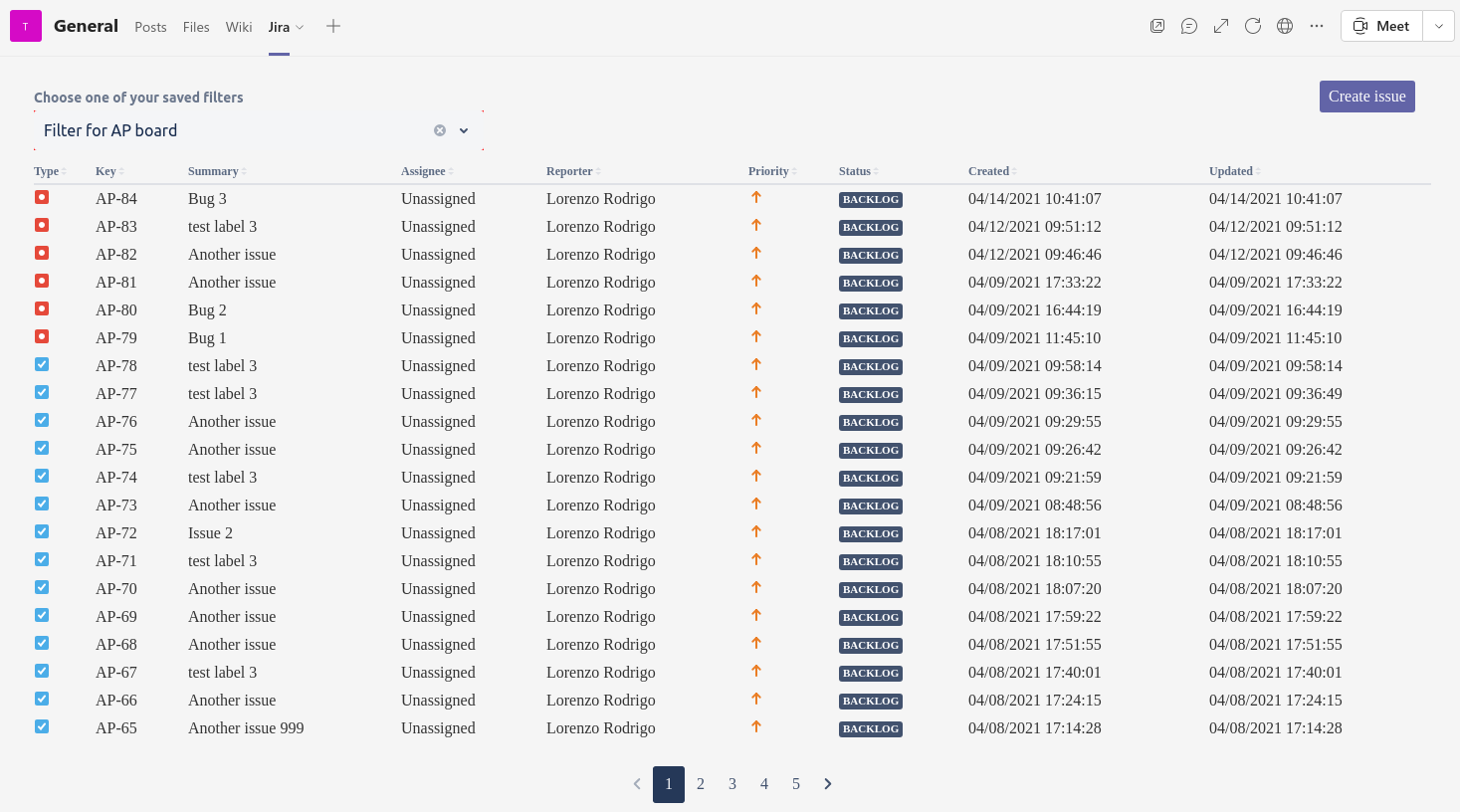
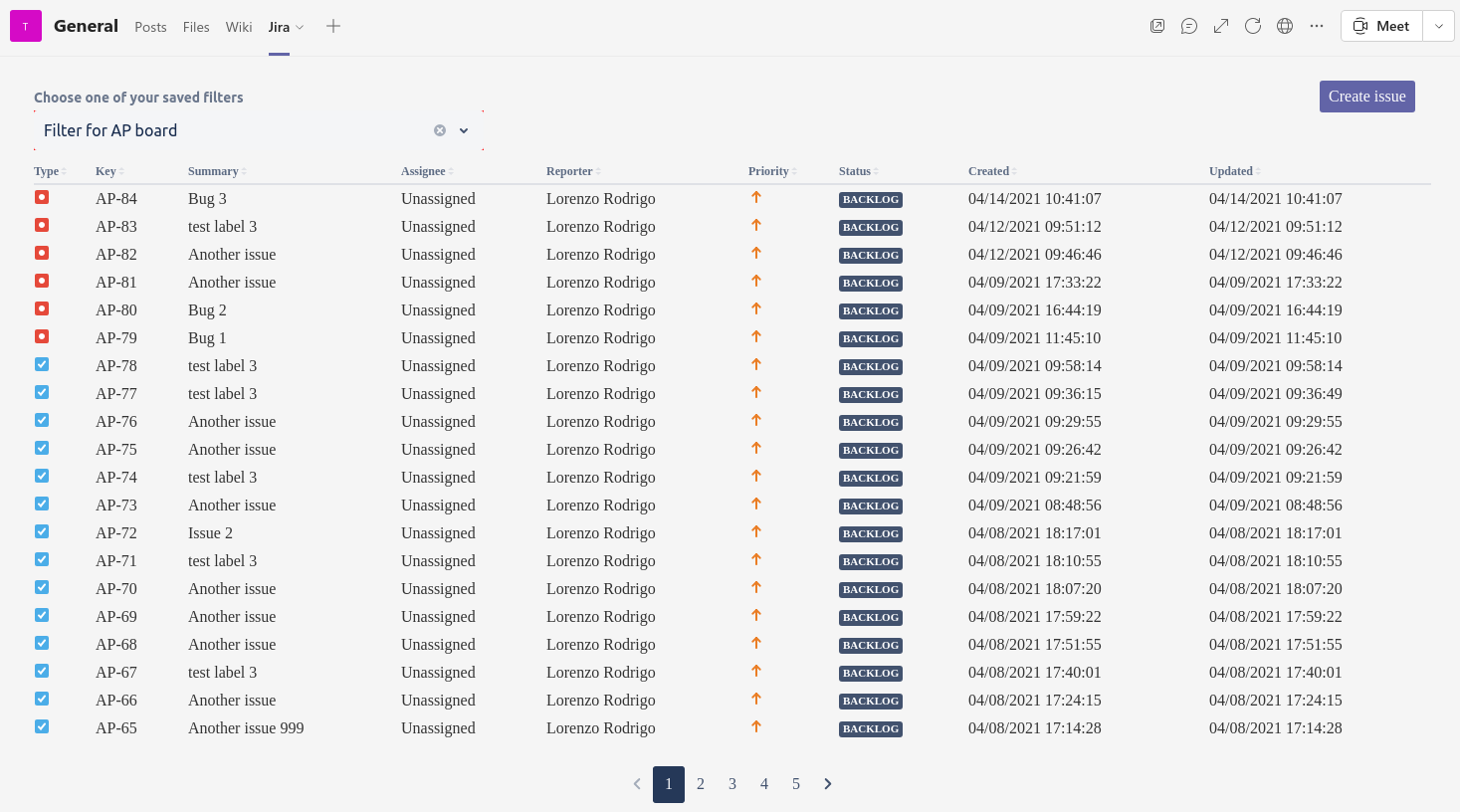
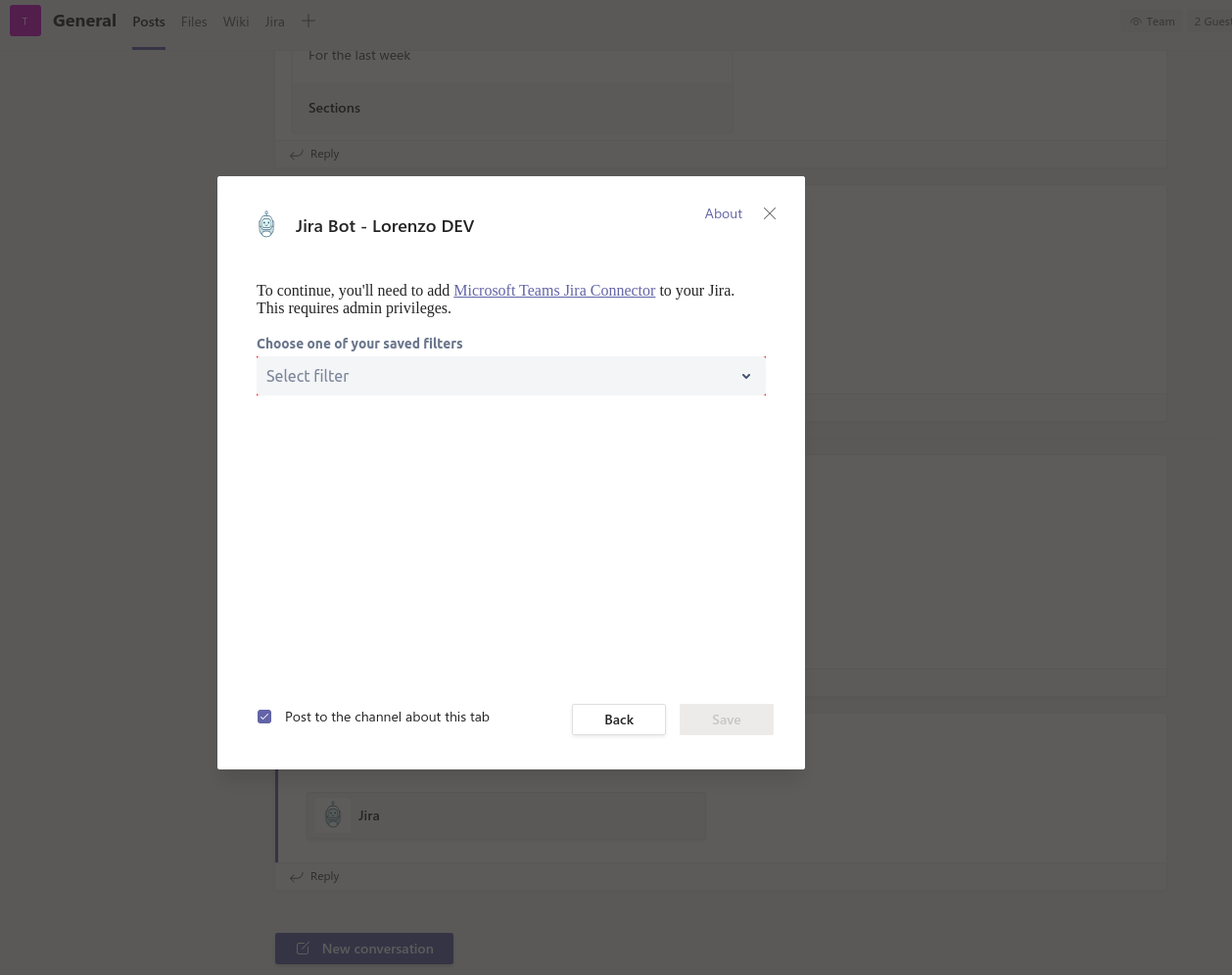
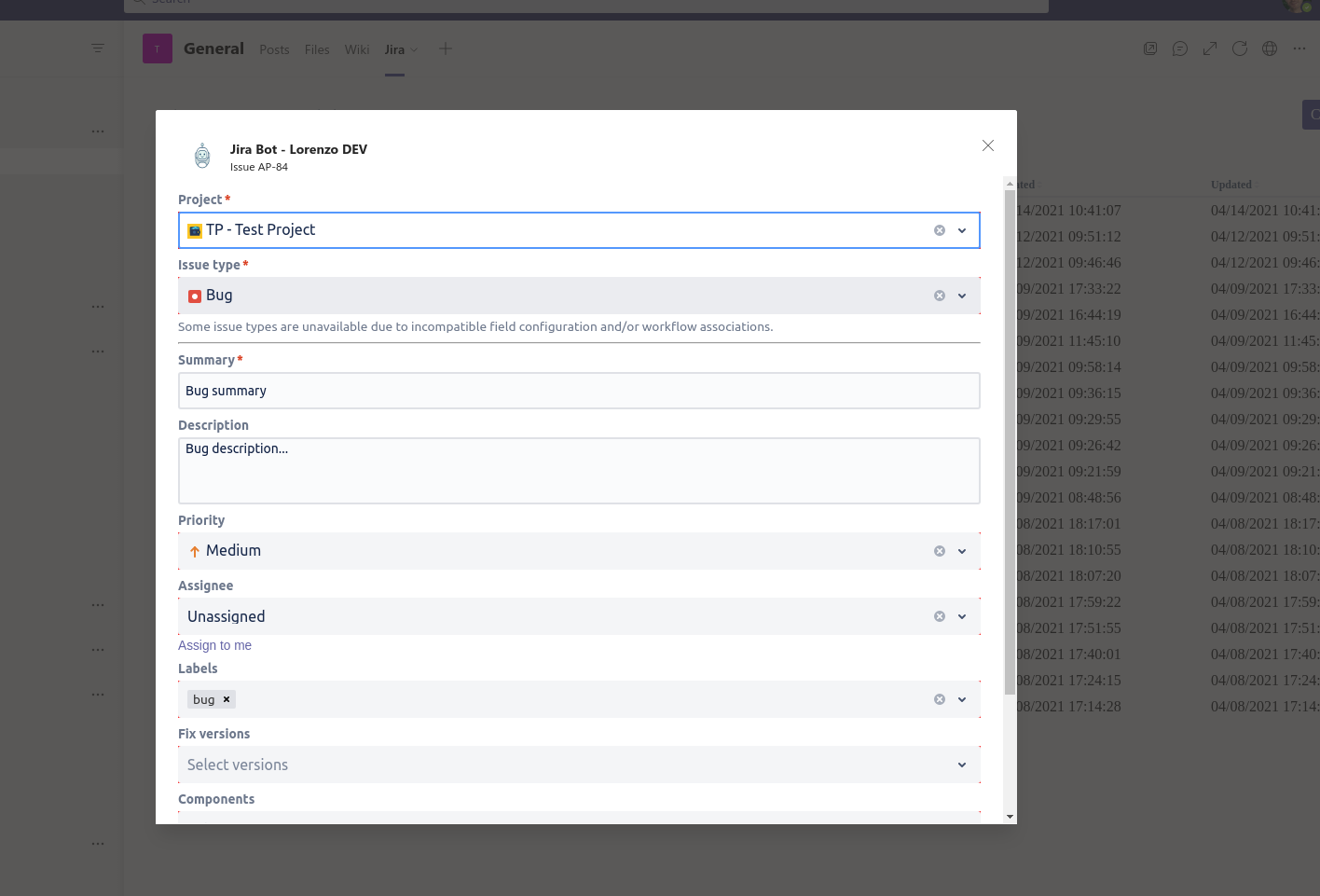
Inside Teams, they look something like this:

You can read more about them in this guide.
What are tabs used for?
You can bring pretty much any web-based resource inside Teams so users can interact with it without having to constantly switch applications.
Our app’s goal is to increase team productivity by tightly integrating Microsoft Teams and Atlassian's Jira.
One of the first Tab we implemented was the tab to show a list of Jira issues that match some saved Jira filter and we let the user interact with tasks or even create new ones (including epics and subtasks) without having to leave Microsoft Teams.

Build your own tab
VSCode Microsoft Teams Toolkit
One of the easiest ways to start developing a Microsoft Teams tab is by using their Microsoft Teams Toolkit for Visual Studio Code, available for download from the Visual Studio Marketplace.
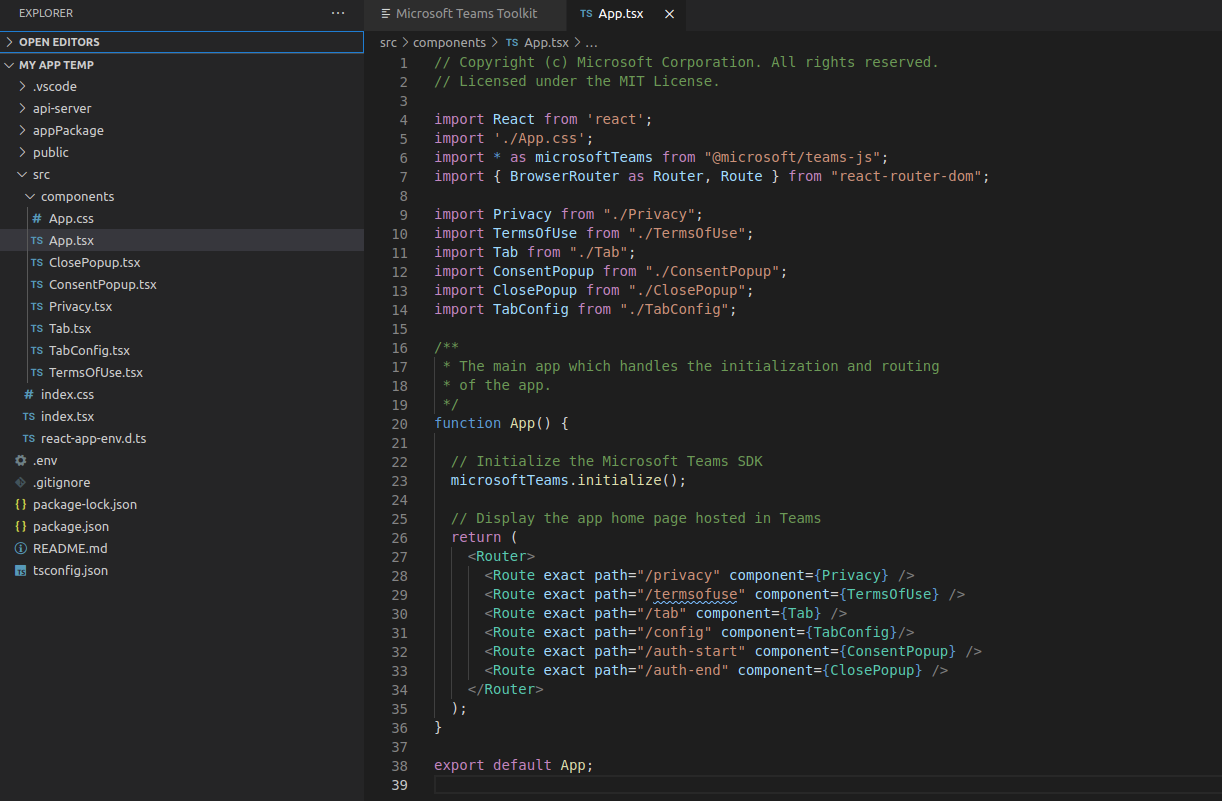
With that extension you can quickly create a sample React application with the following structure:

You can read more about the toolkit in this guide.
Configuring your tab
The application is described by its manifest. In the example using the Microsoft Teams toolkit that file is in your-app/appPackage/manifest.json.

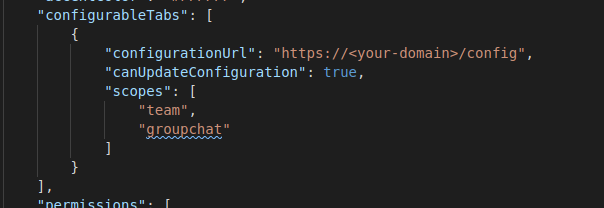
The first setting you need to configure for a tab is its configurationUrl.
When you add a tab to a channel, you will get a popup where you can configure a few things. The content of that popup is defined in the configurationUrl.
In our case, that configuration is used to select which filter will be used in the tab, to display the Jira issues from a filter.

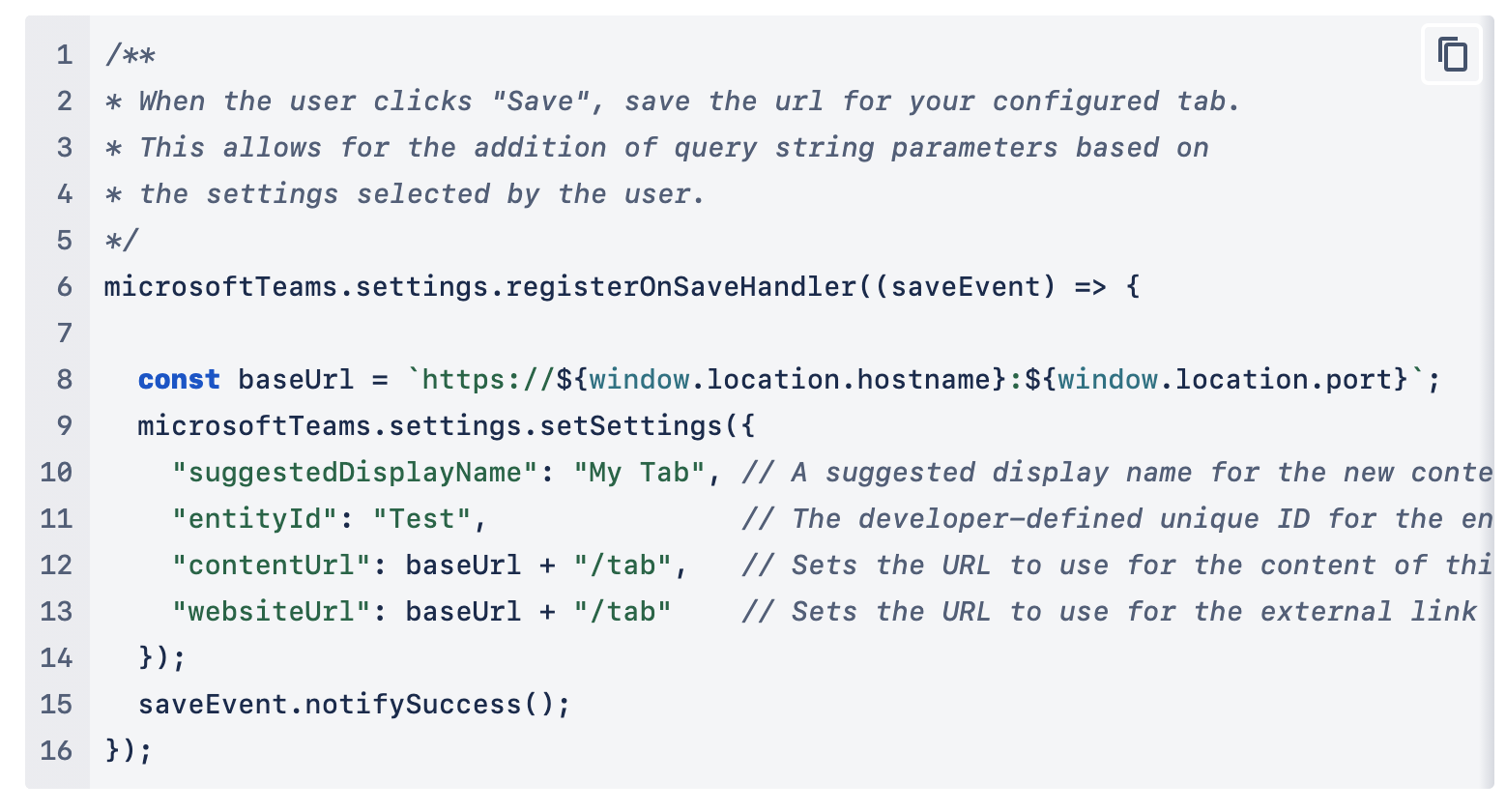
There are two important things to notice in the code for the configuration tab.
After verifying that the settings for your tab are correctly filled in by the user, you need to enable the Save button by calling the Microsoft Teams library.

You also need to register a handler for the action triggered after the user clicks the Save button.

As described in the code’s comments, contentUrl is the URL for the content that will be displayed in the tab, which is what the user will see after they click the Save button.
Getting context for your tab
You will probably need contextual information to display relevant content.
For example, you might need basic information about the user, team, or company or the locale and theme information or the entityId or subEntityId that identifies what is in this tab.
There are two ways to access the context:
- URL placeholder values
- Use the Microsoft Teams JavaScript client SDK
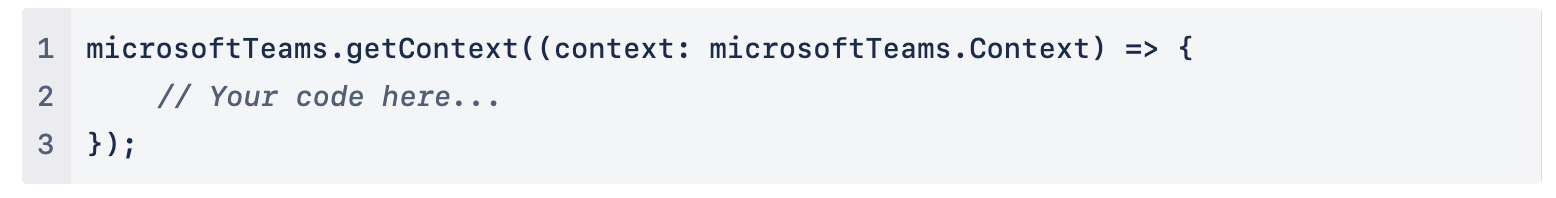
Using the SDK is really easy, here is an example:

And that’s it, you get access to the context. From there you can get for example the teamId, channelId, theme among other attributes.
You can read more about the context on this page.
Task modules
Task modules allow you to create modal popup experiences in your Teams application.
They are not exclusive for tabs, you can also use them with bots or outside of Teams from a deep link.
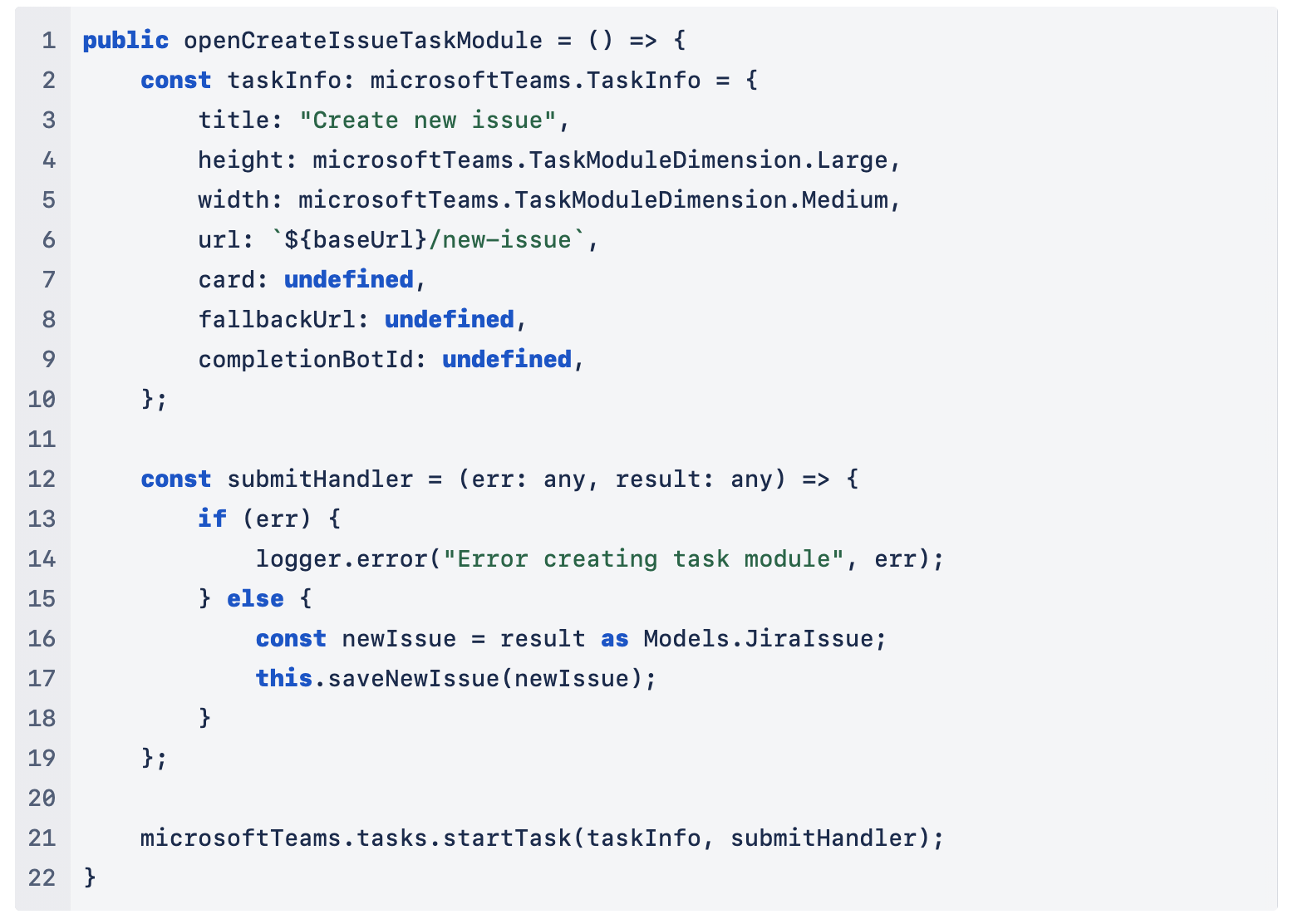
Here is an example of how to create a task module for a tab:

One of the use cases in our application is to show details about a Jira issue and to give the user the option to edit those details.

You can read more about task modules here.
Authentication
In case you need to call the Microsoft Graph API or just make sure the user is logged in into Microsoft Teams, you will need to get an Azure AD access token.
In our application, we use the token to check that the user is actually logged in to Microsoft Teams and to get their Azure Active Directory (AAD) object ID.
Although the user id is part of the context (see Getting context for your tab) it would be risky to use it.
If we do, then anybody with access to our back-end endpoints could easily impersonate somebody else just by sending a request and changing that user ID.
By using the token instead of the user ID directly, we can be safer that nobody is acting on behalf of someone else.
Getting an Azure AD access token
The Microsoft documentation has a good section about Single sign-on (SSO) support for tabs.
You can also use the Microsoft Teams Toolkit for Visual Studio Code to create an app with Single sign-on authentication.
You can generate the code for the sample app and also register an app in the Azure Portal.
Once your app is registered in the Azure Portal, getting the token is pretty easy:

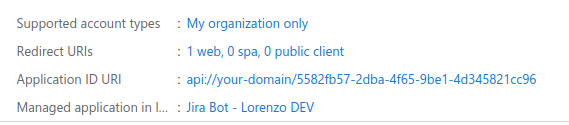
One important thing to mention here is that you need to make sure that your manifest and the application you registered in the Azure Portal have the same Application ID URI.
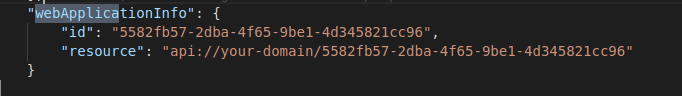
You can find that URI in your manifest under resource in webApplicationInfo.

That value has to match the one you see in the Azure Portal:

If you are using a tunnelling service such as ngrok, you must update this value whenever your ngrok subdomain changes. Otherwise, you won’t be able to get a token and you will get an error instead.
Verify and decode the token
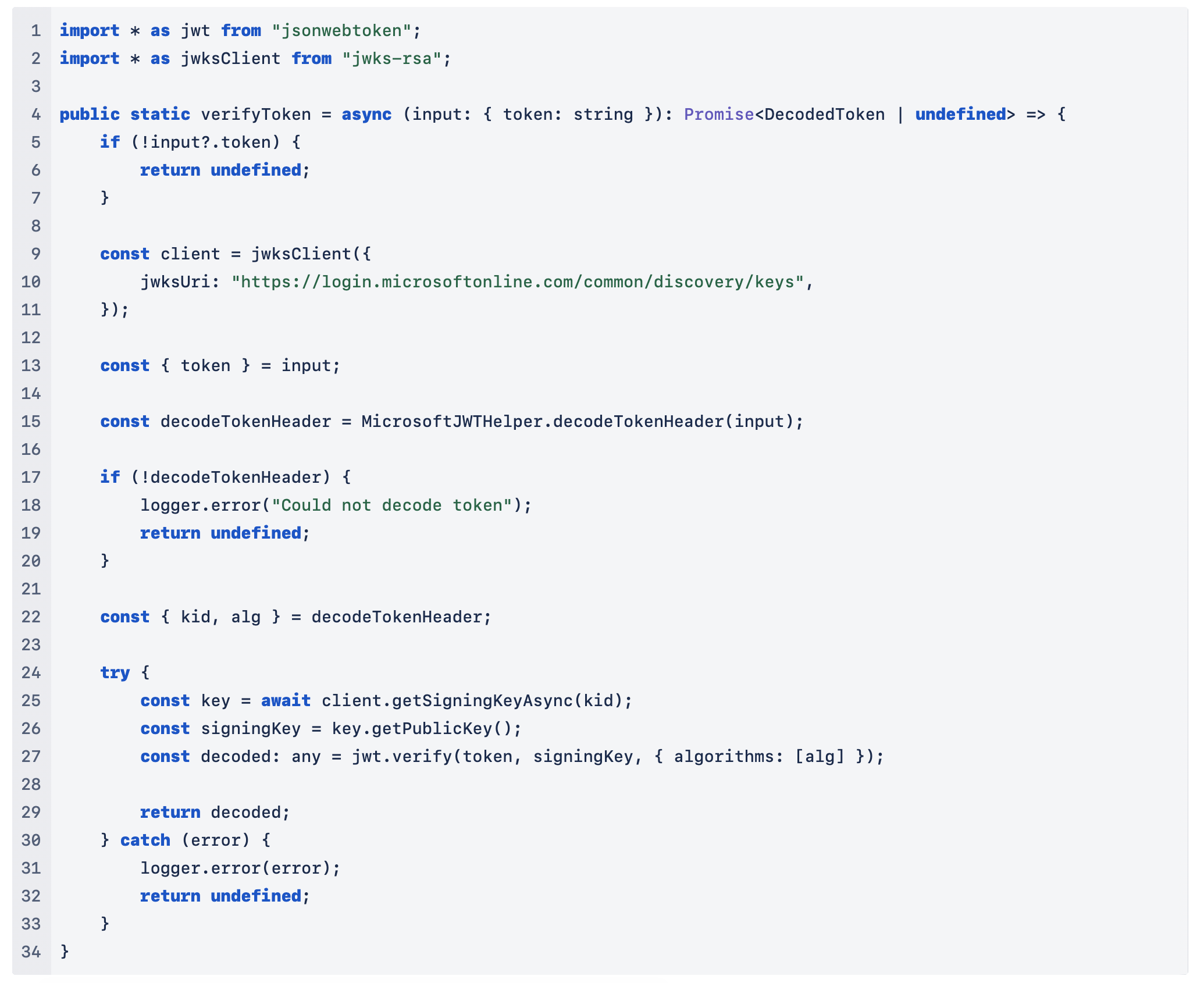
If you want to use the token in your back-end, you will have to verify and decode it.
Here is a code sample in TypeScript of how to verify that the token is valid and not expired.

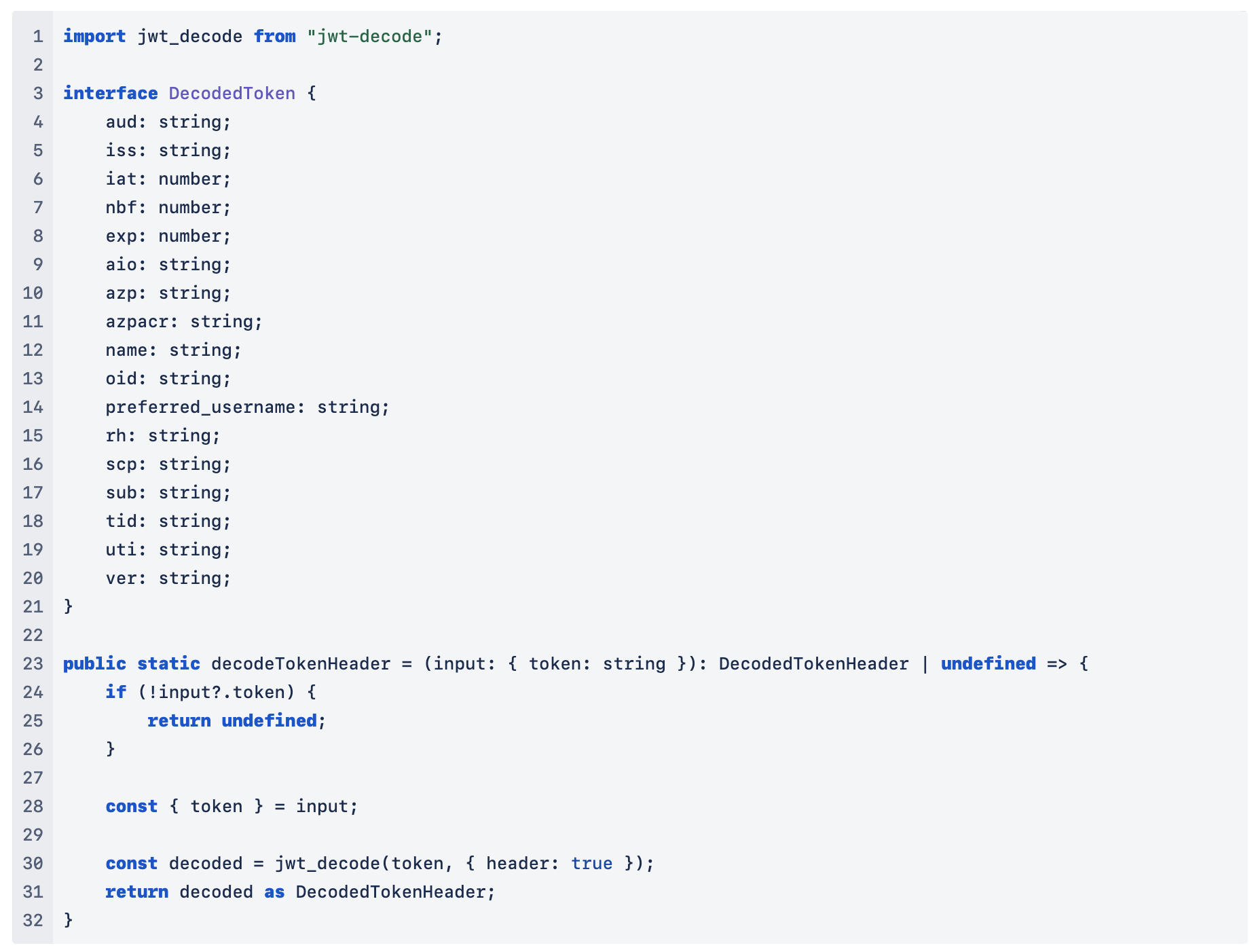
And here is how you can decode it:

You can also check this post for more information
Summary
At Move Work Forward we provide products to improve team visibility, communication and coordination.
Microsoft Teams tab are a powerful tool that allows us to achieve that goal by embedding web content inside Microsoft Teams.
Stay tuned for improved Microsoft Teams meetings Jira experience and many more exciting features.
Microsoft Teams integrations
If you have any questions or need help please do not hesitate to contact Move Work Forward.






































































.jpg)